ワードプレスと賢威6.2のグローバルメニューを作る
ワードプレスと賢威6.2のグローバルメニュー(ナビゲーションメニュー)を作ってみましょう。
グローバルメニューというのは、最初のページのタイトルの下、目次に当たる部分です。私のサイトでしたらこの部分です。
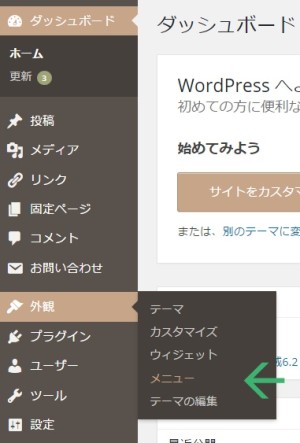
このグローバルメニューを編集するには、外観からメニューを選択します。
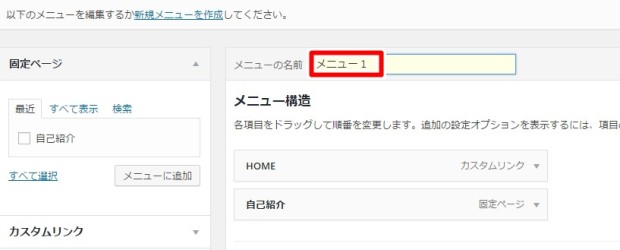
サイトを立ち上げて最初の設定では、複数のメニューを作る必要はないと思うので、メニューの名前を好みの名前に変更して(このまま「メニュー1」でも良いです)、メニューを作って行きます。
(複数のメニューを作りたいときには、「新規メニューを作成」をクリックして別の名前を付けます)
メニューに名前を付けたら(メニューの名前を変更したら)、忘れずにメニューの名前の右にある「メニューを保存」をクリック。
メニューの内容を追加します。
固定ページの表示設定が「最近」のままだと、最近追加した固定ページしか表示されません。隣の「すべて表示」をクリックすると、デフォルトで「ホーム」が設定されています。
どのページに飛んでも、トップページに返って来られる「ホーム」は便利な機能なので、そのまま使うと良いでしょう。
それ以外にも、メニューに加えたいページを左から選んで「メニューに追加」をクリックして表示させます。
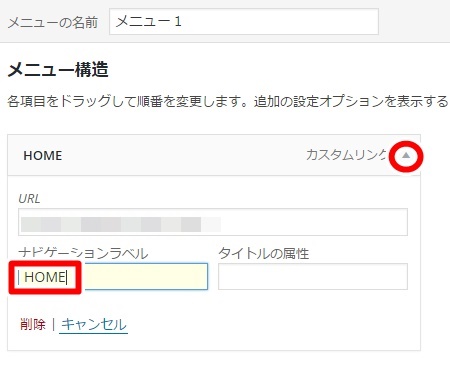
サイト上の表示を変えたいときには、カスタムリンクをクリックして、ナビゲーションラベルを好きな名前に変えます。
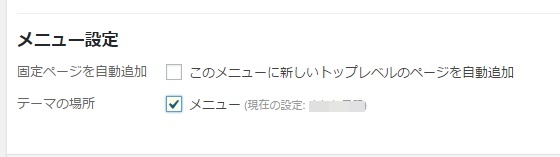
メニュー設定の「固定ページを自動追加」を選ぶと、固定ページを作る度に自動でメニューに表示されるようになります。サイドメニューに表示させたいものなどもあるので、私は設定していません。
メニューの内容を変更したら、忘れずに右下の「メニューを保存」をクリックします。
この後、忘れずに設定しなければいけないのが、賢威の方の設定です。こちらを設定しないと、サイトに反映されません。
「賢威の設定」のグローバルメニューの選択で、使いたいメニューの名前を選びます。
「変更を保存」を忘れずに。