「Contact Form 7」を入れて、問い合わせのページを作ろう
Contact Form 7は、問い合わせなどのメールフォームが簡単にできるプラグインです。
このブログの「お問い合わせ」のページはこのContact Form 7を使っています。
ブログを見ている人は、わざわざメールアドレスをコピーしてメールを出すより、気軽に問い合わせができて、便利ですね。
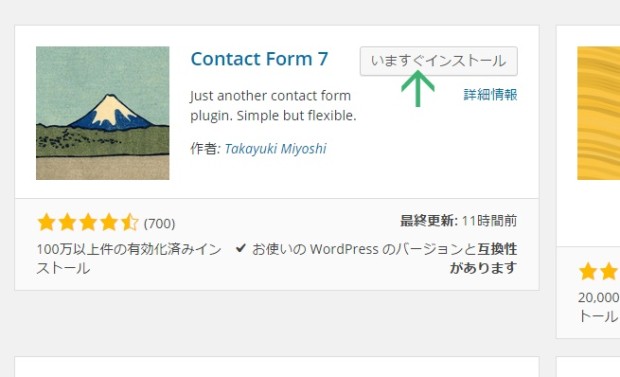
プラグイン->新規追加で、右上の検索蘭に「Contact Form 7」と入れます。
これでContact Form 7が使える状態になりました。
次に、固定ページで「お問い合わせ」ページを作ってみます。
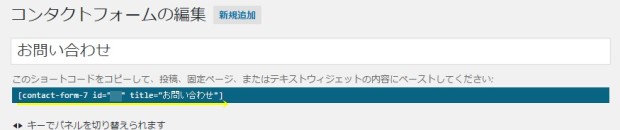
設定画面が出てきます。
タイトルを入力します。フォームはいくつも作れるので、後で見てわかるような名前にします。
今回作るのは問い合わせのフォームなので、この例では「お問い合わせ」と入れます(好きな名前にしてくださいね)。
右の「保存」をクリックします。
この「Contact Form 7」は問い合わせフォームの他にアンケートや応募などにも使えるのですが、ここでは初心者が初めてブログに設定する、シンプルな問い合わせフォームに限って説明します。
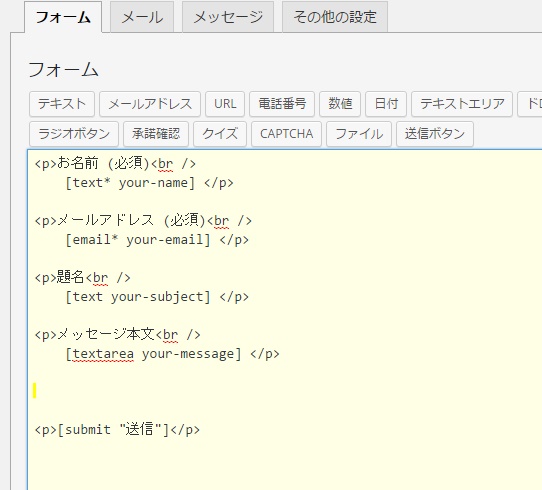
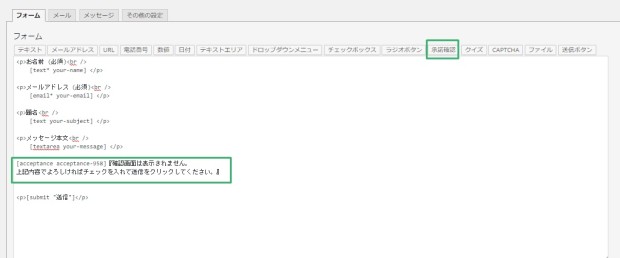
デフォルトで出ているこのままで、シンプルな問い合わせフォームには十分ですが、このフォームでは送信前の確認画面が出てこないので、その警告と承認のために「承諾確認チェックボックス」を入れると良いかもしれません。
カーソルをフォーム画面の
<p>メッセージ本文<br />
[textarea your-message] </p>
の下に置きます。
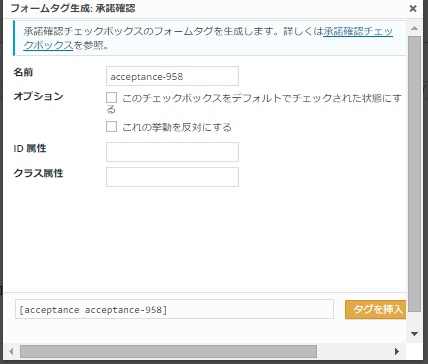
「承諾確認」キーをクリックするとこの画面が出てきます。そのまま「タグを挿入」をクリックします。
カーソルを置いたところに、[acceptance acceptance-○○○]が表示されたら、その後に表示させたい文章を入れます。
私は『確認画面は表示されません。上記内容でよろしければチェックを入れて送信をクリックしてください。』と表示させています。

それ以外はそのままにします。
興味があったら、上に並んでいるボタンをクリックしてみてください。それぞれに設定ができるようになっています。「慣れてきたら使ってみせるぞ!」という気になって、今回は見るだけにしておきます。
もちろん表示をちょっと変えるとかしても良いですね(「題名」を「タイトル」にするとか)。変えたら忘れずに左下の保存をクリックしてください。
次に「メール」のタグをクリックします。
問い合わせメールの送り先や、内容の表示などですね。受け取りたいメールアドレスを入れてください。他はそのままで良いと思います。
保存をクリックしてください。
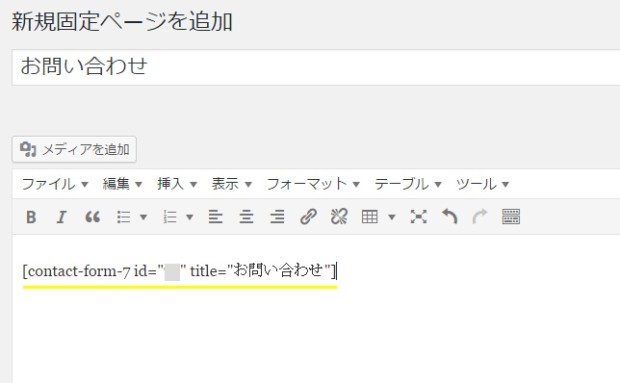
作ったフォームを固定ページとして作成します。
黄色下線部分をコピーします。
「固定ページ」->「新規追加」
保存をして出来上がり!
タグ:Contact Form 7, お問い合わせページ, プラグイン, ワードプレス